So optimierst du deine Webseite für Barrierefreiheit und SEO
Die richtige Verwendung von ALT-Texten und Link-Texten ist essenziell für die Barrierefreiheit und Suchmaschinenoptimierung (SEO) einer Webseite. WordPress bietet zahlreiche Möglichkeiten, diese Elemente einfach und effektiv zu implementieren. In diesem Beitrag erfährst du, wie du ALT-Texte und Link-Texte korrekt in WordPress einsetzt.
Warum sind ALT-Texte und Link-Texte wichtig?
ALT-Texte dienen dazu, Bilder für Menschen mit Sehbehinderungen zu beschreiben und werden von Screenreadern vorgelesen. Zudem helfen sie Suchmaschinen, den Bildinhalt zu verstehen, was die SEO verbessern kann.
Link-Texte sind die klickbaren Texte von Hyperlinks. Sie sollten klar vermitteln, wohin der Link führt, um eine bessere Nutzererfahrung zu gewährleisten und die Barrierefreiheit zu erhöhen.
ALT-Texte in WordPress hinzufügen
1. ALT-Texte für neue Bilder
Wenn du ein neues Bild in WordPress hochlädst, kannst du direkt einen ALT-Text hinzufügen:
- Navigiere zum WordPress-Dashboard und gehe zu Medien > Datei hochladen.
- Lade dein Bild hoch.
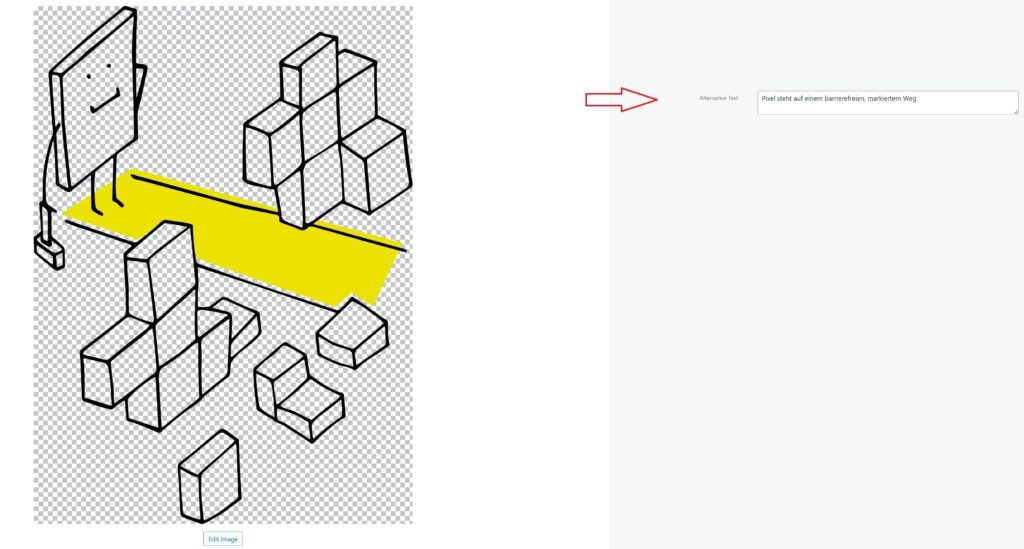
- In der rechten Seitenleiste siehst du das Feld Alternativer Text.
- Trage hier eine sinnvolle Beschreibung des Bildinhalts ein.
- Speichere die Änderungen.
2. ALT-Texte für bestehende Bilder ändern
Falls du ALT-Texte für bereits hochgeladene Bilder hinzufügen oder verbessern möchtest:
- Gehe zu Medien > Mediathek.
- Klicke auf das gewünschte Bild.
- Bearbeite den Alternativen Text und speichere die Änderung.

3. ALT-Texte direkt im Gutenberg-Editor einfügen
- Füge ein Bild in einen Beitrag oder eine Seite ein.
- Klicke auf das Bild und öffne die Block-Einstellungen in der Seitenleiste.
- Trage unter Alternativer Text eine passende Beschreibung ein.

Bedeutung von Link-Texten
Link-Texte, auch Ankertexte genannt, sind die klickbaren Texte innerhalb eines Hyperlinks. Sie sollten den Zweck des Links klar vermitteln, damit Nutzer*innen und Suchmaschinen den Inhalt der verlinkten Seite verstehen können.
Link-Texte in WordPress optimieren
1. Sinnvolle Link-Texte setzen
Ein guter Link-Text sollte eindeutig sein und den Inhalt der verlinkten Seite klar beschreiben. Vermeide generische Phrasen wie „Hier klicken“ oder „Mehr erfahren“.
2. Link-Texte im Gutenberg-Editor einfügen
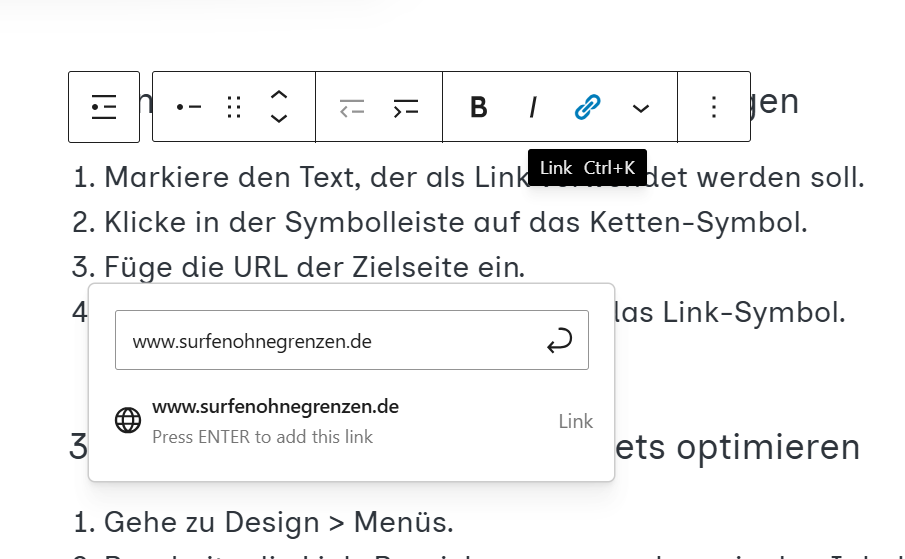
- Markiere den Text, der als Link verwendet werden soll.
- Klicke in der Symbolleiste auf das Ketten-Symbol.
- Füge die URL der Zielseite ein.
- Bestätige mit Enter oder klicke auf das Link-Symbol.

3. Link-Texte in Menüs und Widgets optimieren
- Gehe zu Design > Menüs.
- Bearbeite die Link-Bezeichnungen so, dass sie den Inhalt der verlinkten Seite beschreiben.
- Speichere die Änderungen.

Beste Praktiken für Barrierefreiheit und SEO
- Verwende aussagekräftige ALT-Texte, die den Inhalt des Bildes sinnvoll beschreiben.
- Halte ALT-Texte kurz und prägnant (maximal 125 Zeichen).
- Link-Texte sollten den Zielinhalt beschreiben und nicht generisch sein.
- Vermeide unnötige Keywords in ALT- und Link-Texten, um Spam zu vermeiden.
- Teste deine Webseite mit Screenreadern oder Tools wie Google Lighthouse, um die Barrierefreiheit zu überprüfen.
Fazit
Die Optimierung von ALT-Texten und Link-Texten in WordPress ist einfach und verbessert sowohl die Barrierefreiheit als auch die SEO-Leistung deiner Webseite. Durch klare Beschreibungen und sinnvolle Link-Texte ermöglichst du allen Nutzer*innen eine bessere Erfahrung und sorgst für eine bessere Sichtbarkeit in Suchmaschinen.
Allgemeine Infos zu ALT- und Link-Texten findest du hier.